How to create user interfaces in Unity for Google Daydream VR apps
In the last two months, I’ve been experimenting with Google Daydream View and I created a few demo applications in Unity. Throughout my experiments, I stumbled upon the difficulty to create user interfaces in VR. In this blog post, I’ll describe how you can create UIs for your VR app build with the Google VR SDK for Unity.
Types of UI
In general, you can differentiate between two different kinds of user interfaces.
Non-diegetic
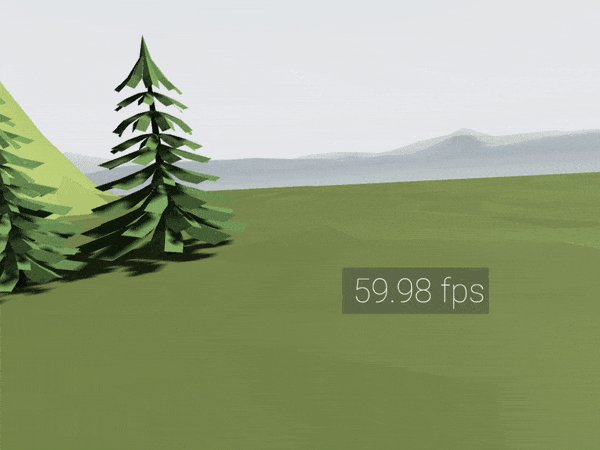
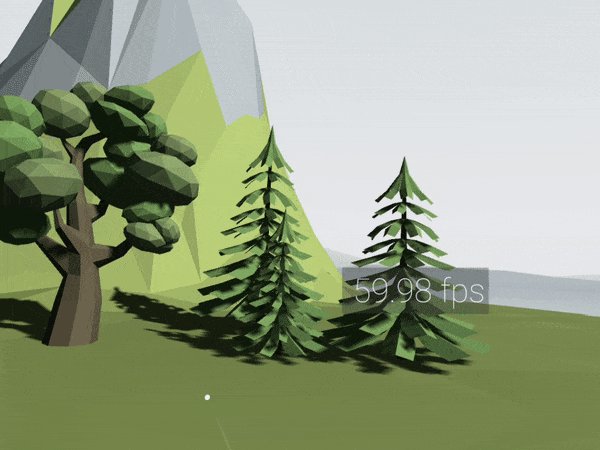
Non-diegetic UIs are typically used to display the player’s health or score. This kind of UI is often referred to as HUD (Heads Up Display). The UI sticks to the user’s view by following the head movement of the user.
Spatial UI
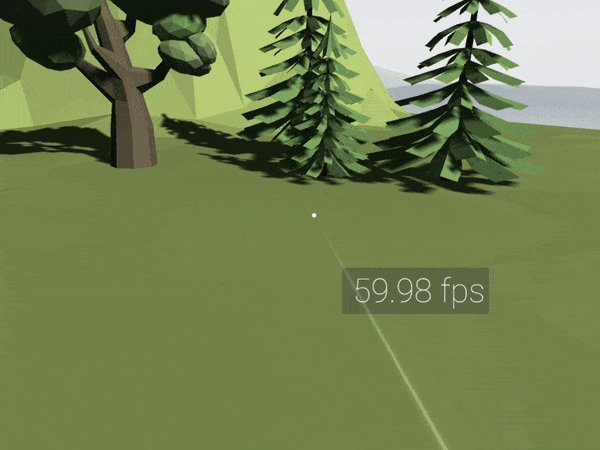
Spatial UIs are user interfaces that are placed somewhere in the 3D environment of your scene. They stick to a certain position in the world so that the user has to move its head in order to see it.
Steps for creating a user interface
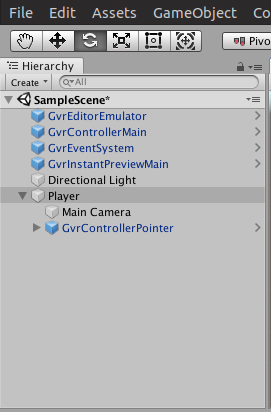
At this point, I assume that you have already setup a scene in Unity that contains all game objects required for Daydream.
Now, to create a user interface follow these steps:
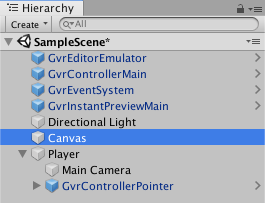
- Add a canvas to the hierarchy of game objects.
-
Select the canvas and set the
Render Modein the inspector tab toWorld Space. -
Resize the canvas until it fits the player’s view.
-
Add the script
GvrPointerGraphicRaycasterto the canvas. If you have multiple canvas’ in your scene, then you must add this script to each canvas. -
Remove the script
Graphic Raycasterfrom the canvas. Otherwise, your main camera will draw a second raycast on your UI and will interfer with the raycasts send by your controller / laser. -
Select the main camera and add the script
GvrPointerPhysicsRaycaster. - Now, you can add a button or any other UI control to your canvas. The player can automatically interact with the UI elements with the Daydream controller.